在之前的文章中,我們探討了許多 Backstage 的應用,這些應用不僅能夠提供各種不同的資訊,還能以卡片的形式集合在一個儀表板中。這樣的設計讓我們只需點擊專案,就能一目了然地檢視所需的內容。然而這項功能不僅適用於專案頁面,我們還可以為每個使用者打造一個專屬的首頁,並讓他們根據需求彈性修改介面上的內容。客製化個人首頁的概念,能夠使不同角色的使用者,能根據自身工作需求來選擇符合自己的功能,而不被固定的功能所限制。
在前幾篇文章的鋪墊下, 這次我們將展示如何建立這個方便的個人首頁,也可以將先前的插件也放進其中。另外我們還會額外建立一個功能,讓使用者能夠了解有哪些可用的插件,輕鬆查看服務說明,面對數種加入插件的選項,第一時間難免會感到困惑。

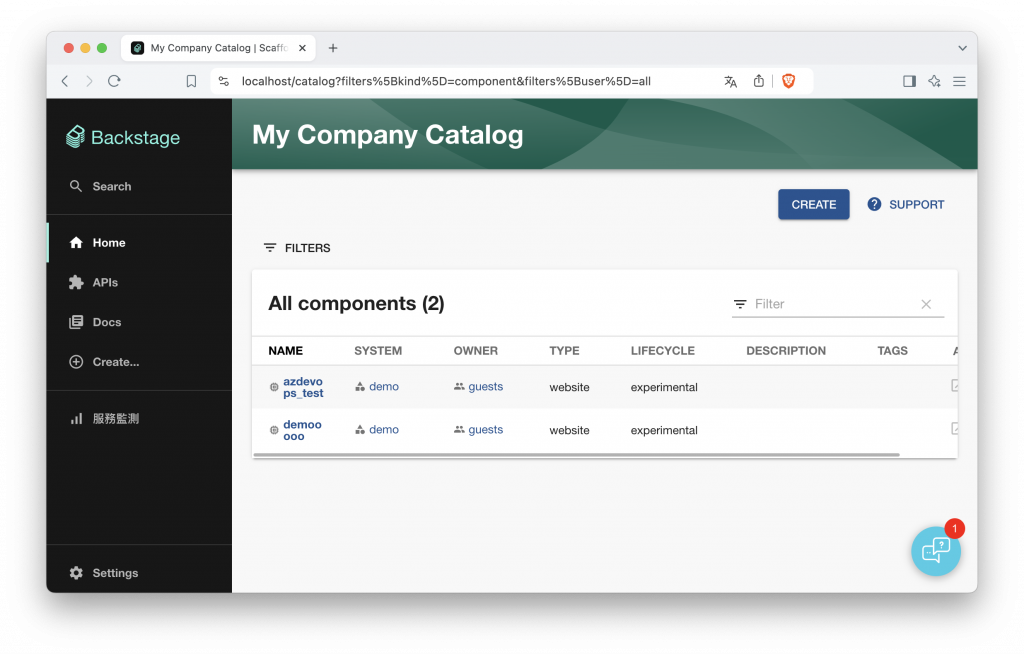
在預設情況下,當我們打開 Backstage 會被導向到軟體目錄, 所以我們要修改成導向到像上面那樣子的首頁,首先先進行安裝 home page 的插件。
yarn --cwd packages/app add @backstage/plugin-home
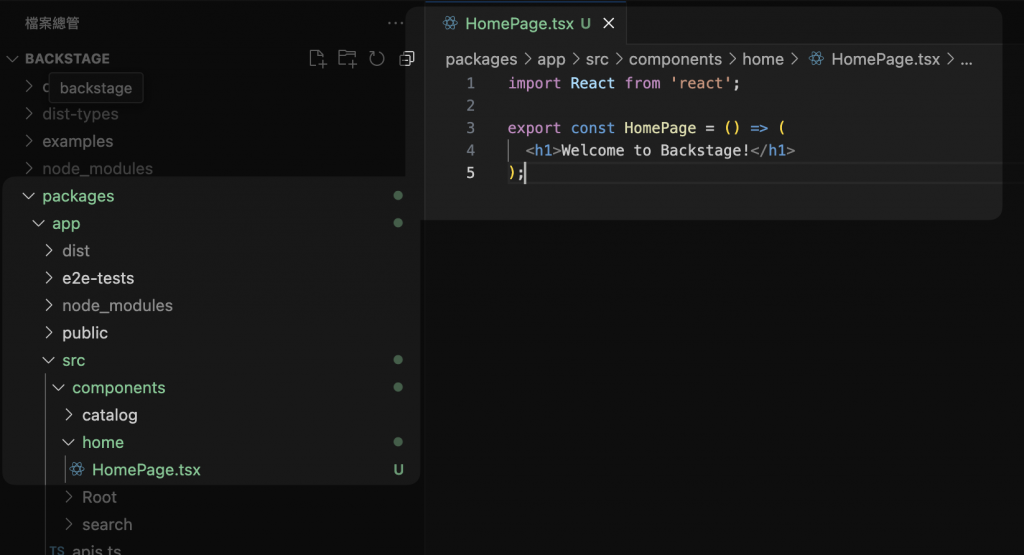
接著在 packages/app/src/components 目錄底下新增一個 home 資料夾,再建立一個 HomePage.tsx 這邊就會呈現首頁的模樣。
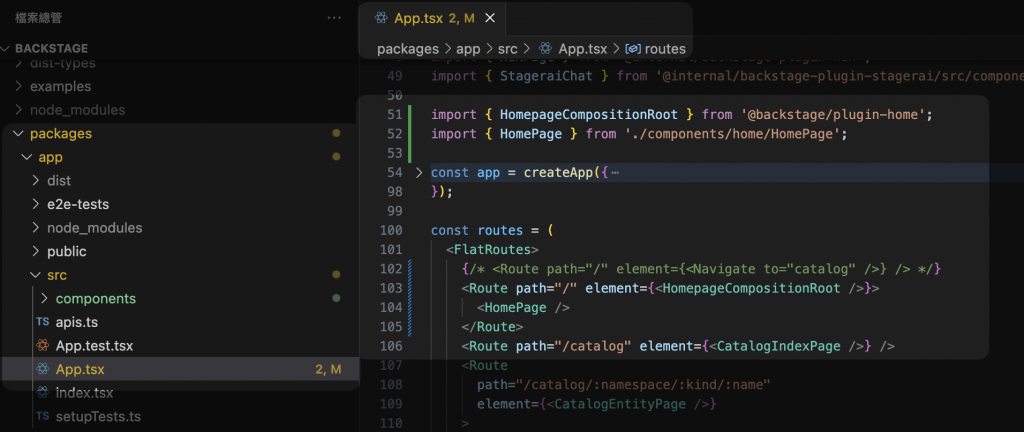
到 App.tsx 修改原本會導向到 /catalog 的設定,改成導向到我們剛剛建立的首頁。
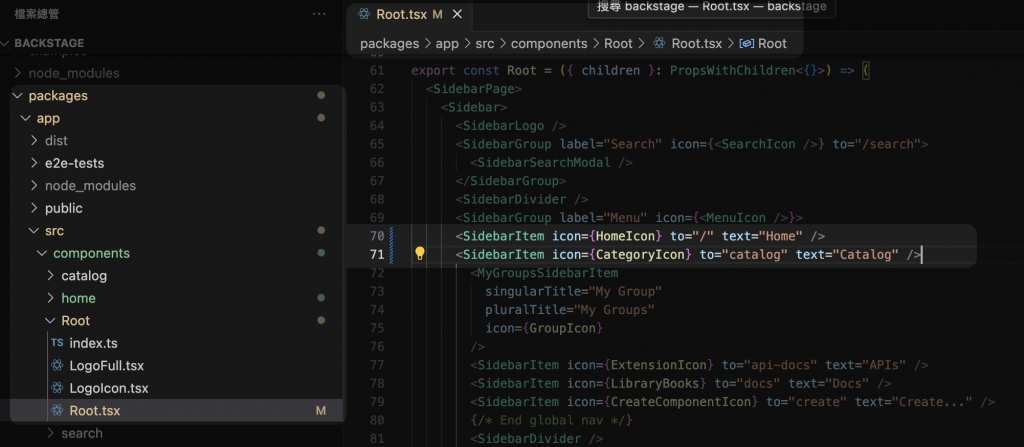
修改側邊欄的顯示內容。
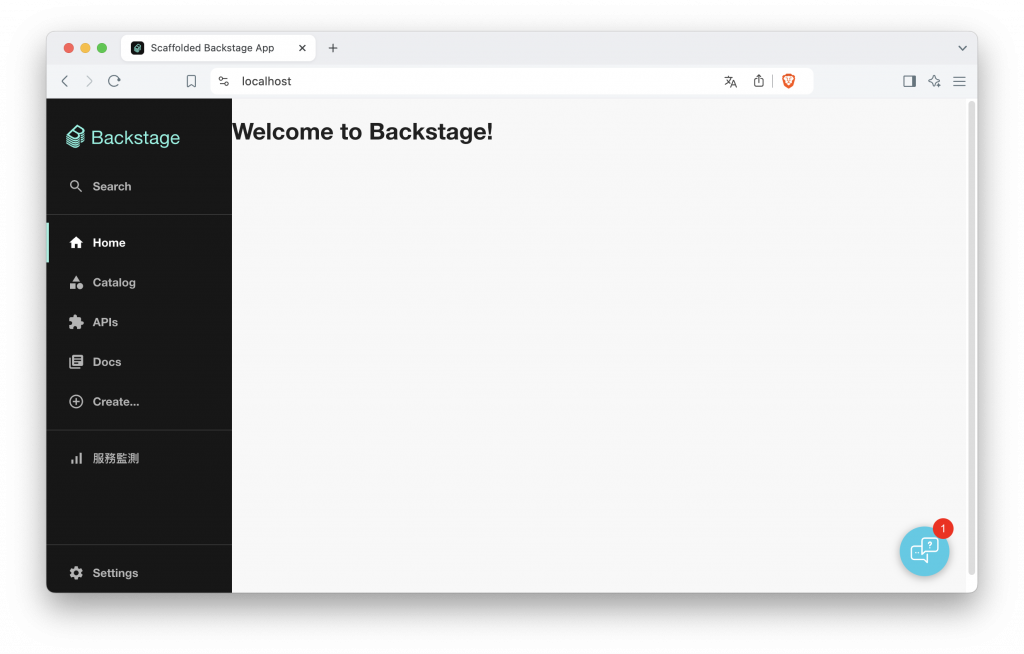
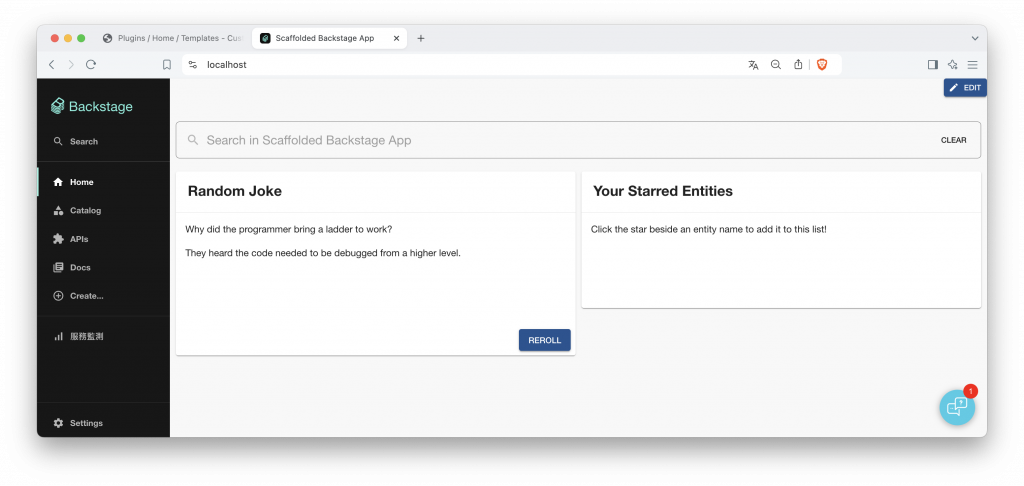
重新開啟 Backstage 後可以看到首頁的畫面已經成功改變,接下來我們可以再進一步改造它。
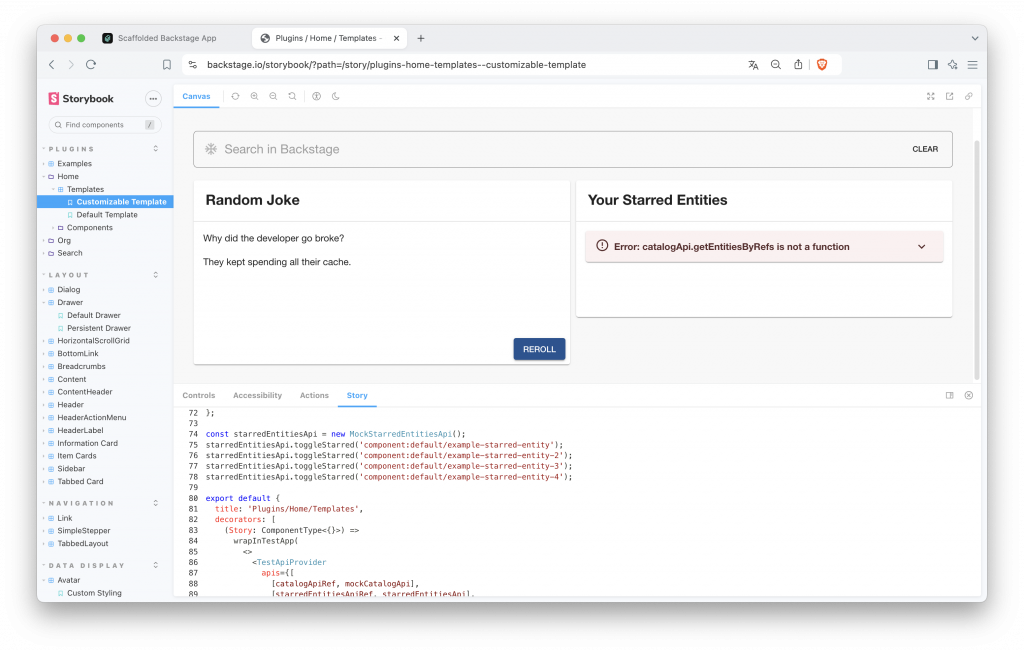
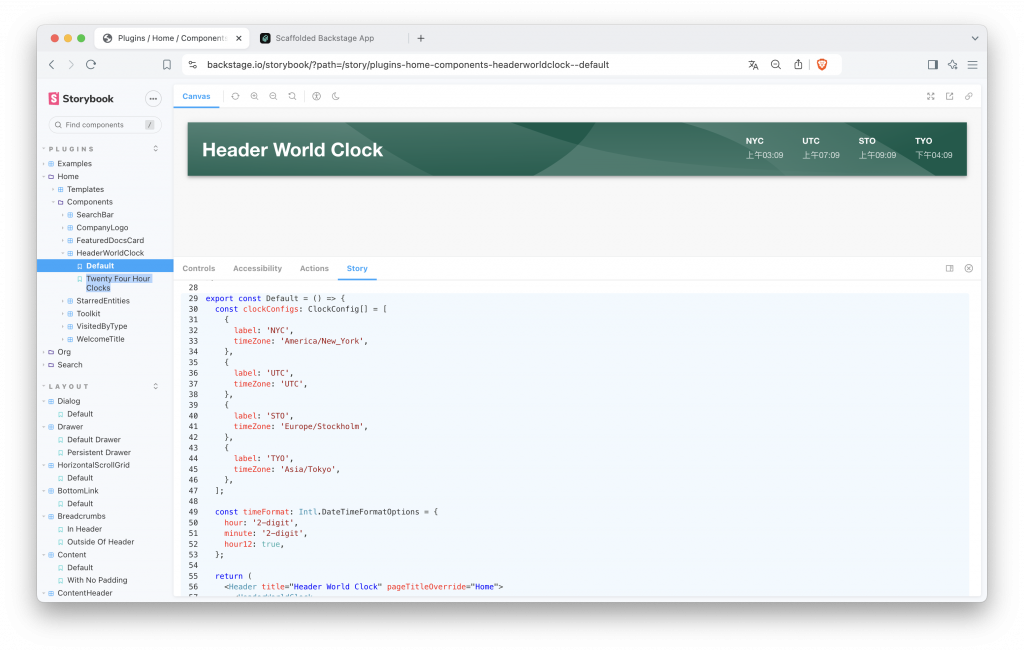
我們可以參考 Backstage 的前端模板 Storybook,裡面有各種介面的範例程式碼,也包含我們要使用的 Home Page 的模板,將程式碼全部複製到 Backstage 中就能得到一樣的畫面,我們再接下去自行增加內容。
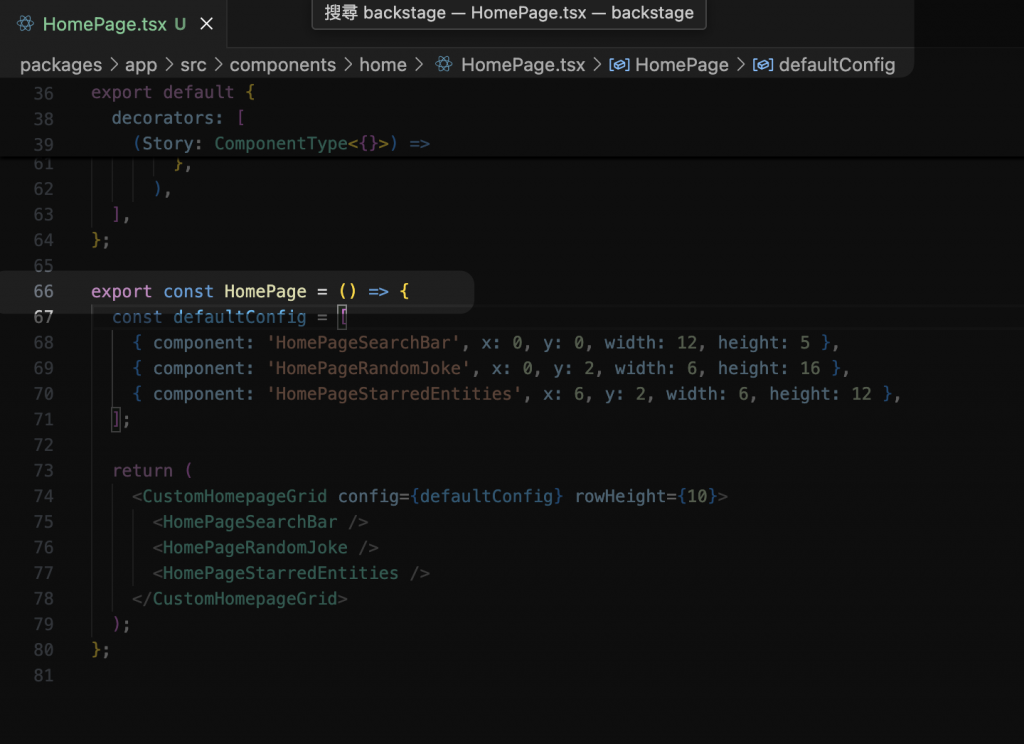
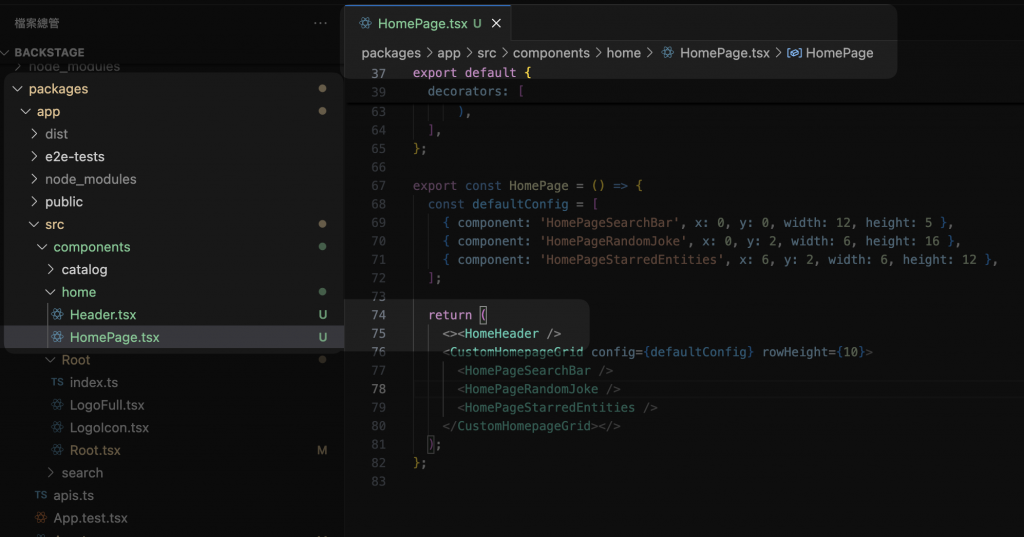
我們可以直接將程式碼直接貼上 HomePage.tsx 直接取代原本的測試程式,把名稱也改成 HomePage 。
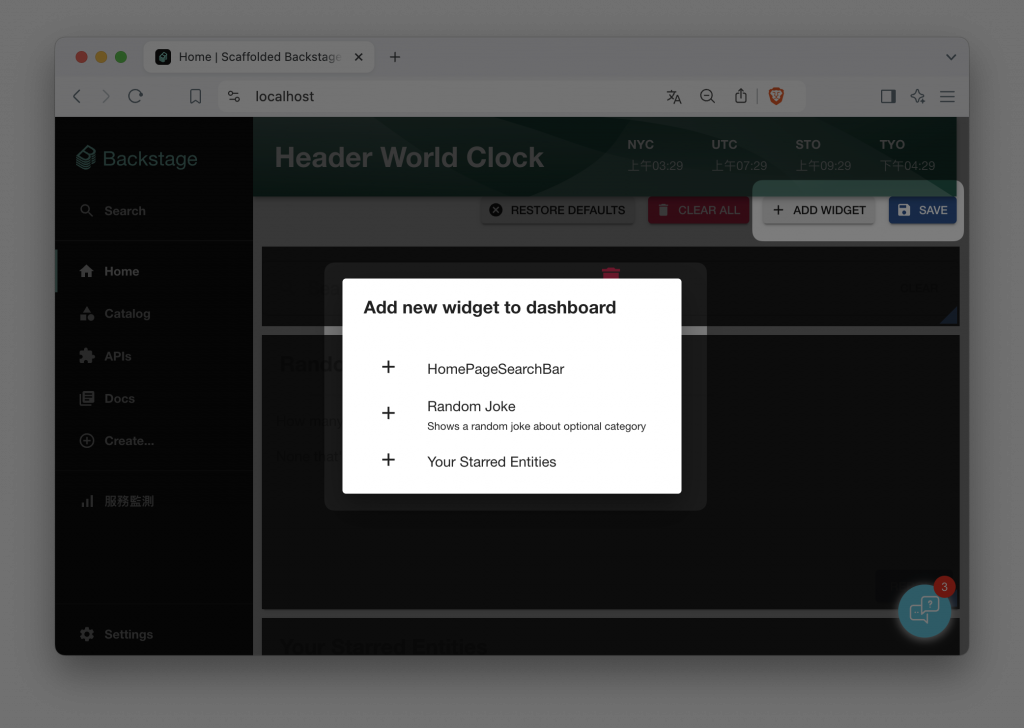
回到 Backstage 後可以發現首頁多了三塊小工具,並且多了一個非常重要的編輯功能在右上角。
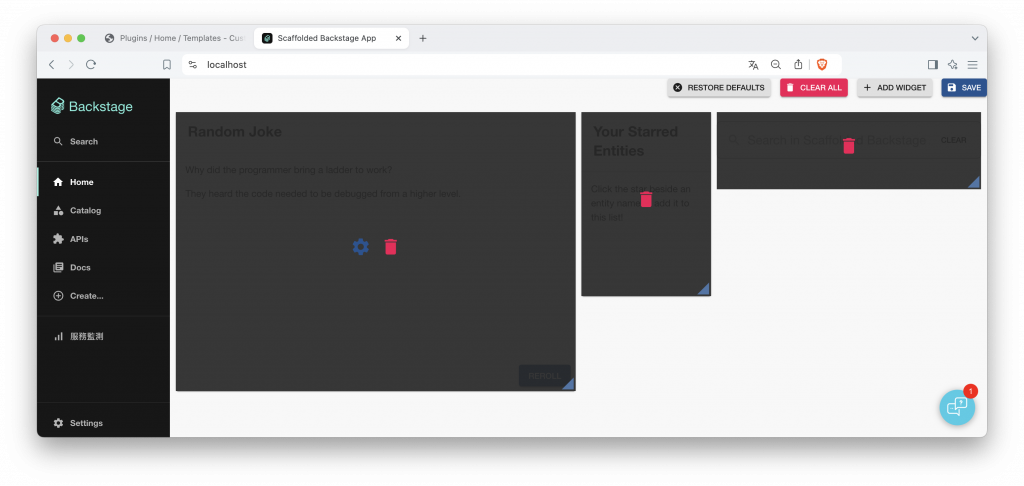
點擊右上角的編輯功能後,我們可以自由的縮放、新增、刪除畫面上的小工具,透過這個功能,我們才有辦法做到讓使用者能夠自訂義首頁擁有的資訊。
下一步我們嘗試把模板上的 Header 模板加入到首頁中。
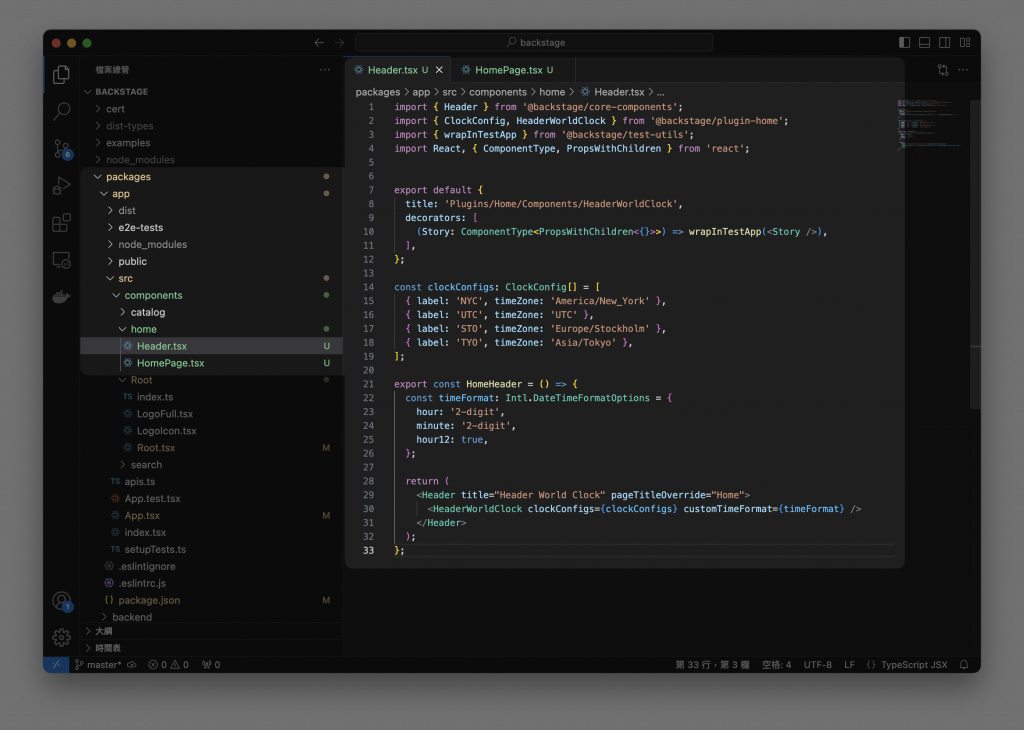
為了不跟首頁的程式碼混在一塊,我們可以嘗試將 Header 的程式碼特別放在一個檔案中,再引入到首頁之中。
將組建放在 CustomHomepageGrid 之上,會讓首頁一定會載入,若放在 CustomHomepageGrid 之中就會變成可以選擇的項目,我們先繼續看下去
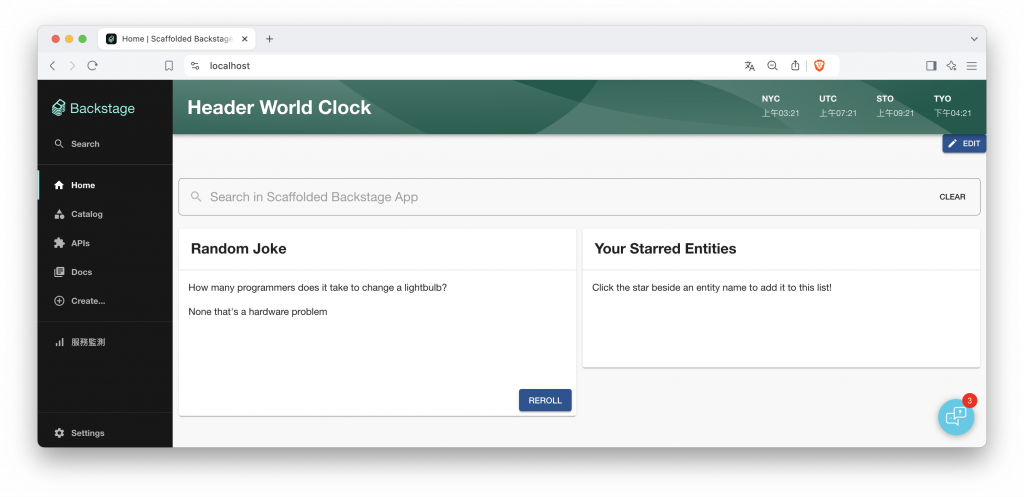
成功顯示於最上方。
其實首頁的架構與我們在修改專業頁面時接觸到的是相似的,也就是說那些出現在專案頁上的插件視窗,都可以直接轉移到首頁使用,不需經過修改。我們以先前的 UptimeKuma 範例來舉例,將該功能試做為可選項,使用者可以到右上角的修改新增小工具到首頁中,來達成使用者可以依照自己的需求定義首頁的模樣。

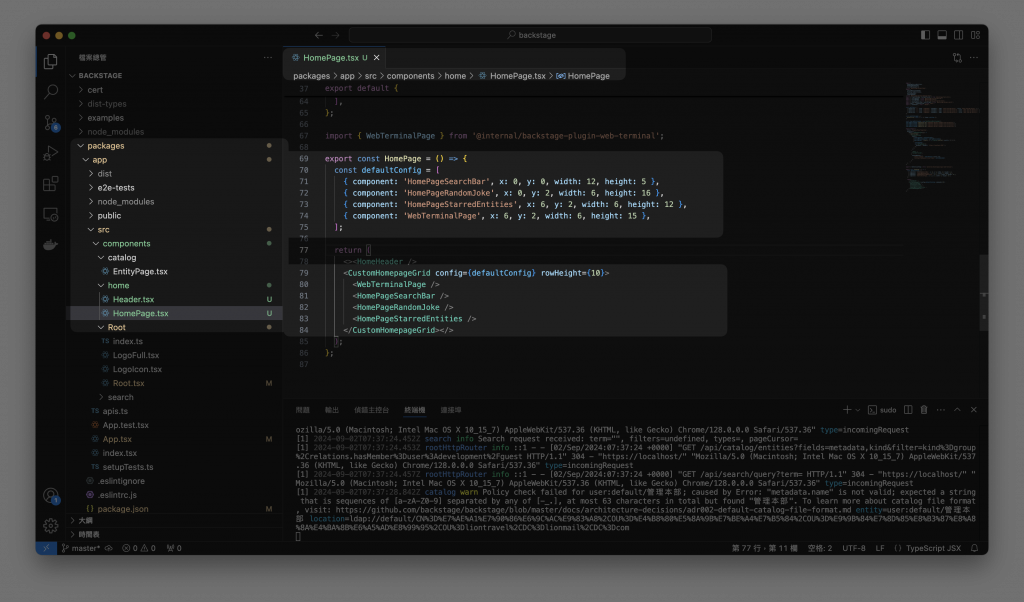
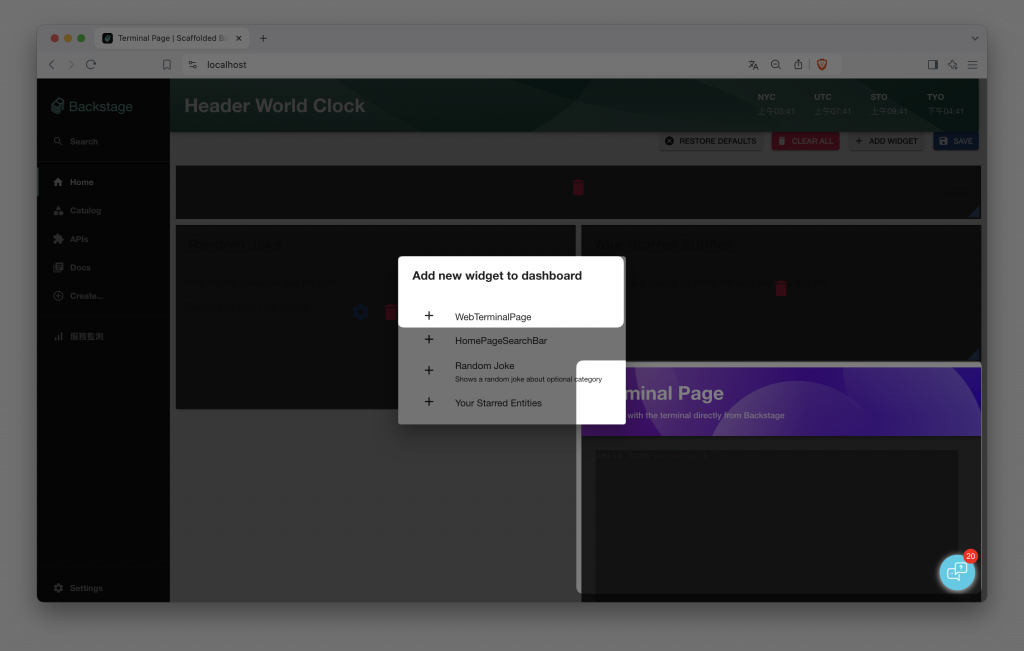
這邊的示範就以先前的材料來演示,我們引入之前實做的 WebTerminal 前端插件,並注意 defaultConfig 的設定,我們指定 x、y 設定小工具預設在畫面上的位置,x 是6代表會出現在比較靠右的地方。指定 width、height 設定小工具的大小。接著將 WebTerminal 放入CustomHomepageGrid 間,讓它出現在選項中。
經過上面的兩個設定,我們可以直接新增小工具或是按下回復預設,都會顯示出 WebTerminal 插件的畫面,如此一來我們就完成了。由於這是用來演示的畫面比較簡陋,實際上我們可以加入前面推薦的插件加入,例如 google 日曆、公告訊息等等。
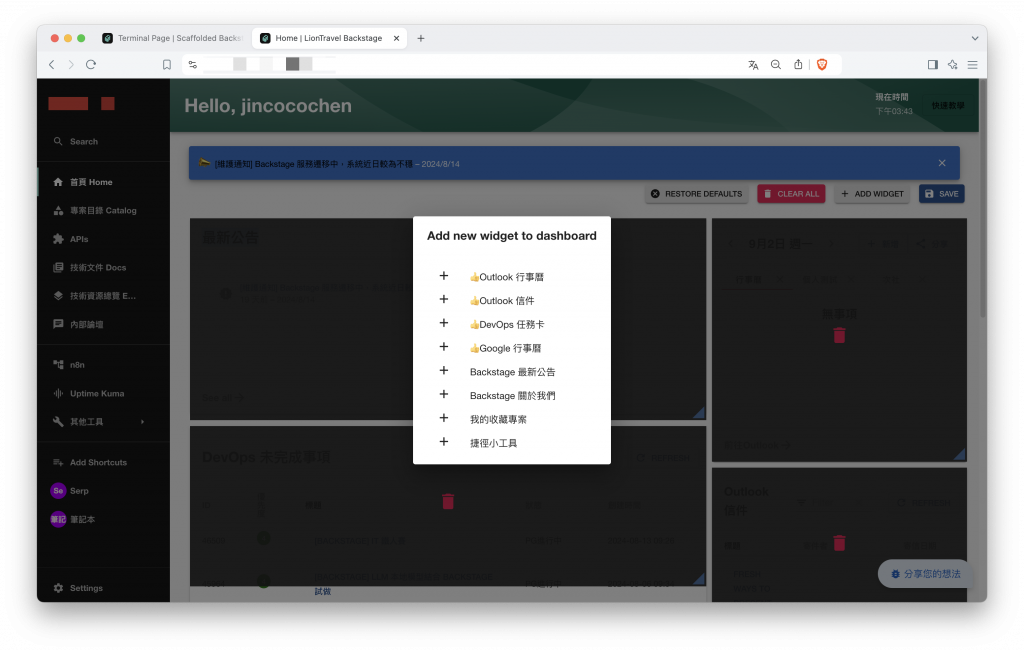
更多畫面展示
若要將選項文字改為中文命名等等,可以用這個方法重寫一次。
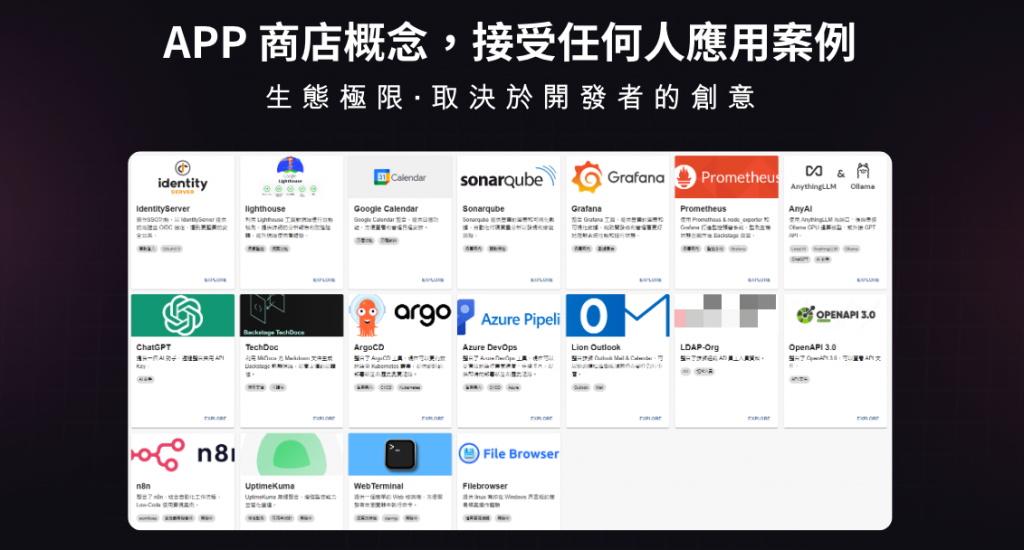
隨著增加的小工具越來越多,你能想像在按下新增時,跳出了一大長串的工具,僅僅只有一行文字說明用途,大概是不夠清楚的。所以我配合了另一個插件 Explore Tool 去使用,其中一個功能可以建立一個頁面用來顯示支援什麼插件、功能、或是說明等等…。理想應用是可以透過卡片的連結,轉掉到該插件的說明書,這裡又應用到了 Backstage 的技術文件 Doc 插件,我們可以後面再來談談這塊。
透過這篇文章,我們成功展示了如何在 Backstage 中建立客製化的個人首頁。從實做界面到整合不同的插件與服務說明,我們逐步實現了一個靈活且使用者友好的平台。這樣的首頁不僅能滿足不同角色的需求,還能大幅提升使用者的工作效率。
客製化個人首頁的實現,充分展現了 Backstage 的強大彈性與擴展性。隨著這些功能的逐步完善,我們可以預見 Backstage 在團隊協作和資訊整合方面的應用將會越來越廣泛。希望這篇文章能為你在後續開發中帶來靈感,靈活的結合各式各樣插件。
https://backstage.io/docs/getting-started/homepage/
